【備忘録】GoogleMapの多言語対応
ホームページにGoogleMapを表示させたいけれど、
海外の方向けに英語で表示させたい!
なんてこと、多くなってきましたね。
GoogleMapを多言語で表示させるには
Google Maps Embed APIを利用してiframeで表示させるのが便利です。
まずはAPIキーを取得します
APIキーは、Googleにログインし
Google Maps Embed API | Google Developersで取得できます。
-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
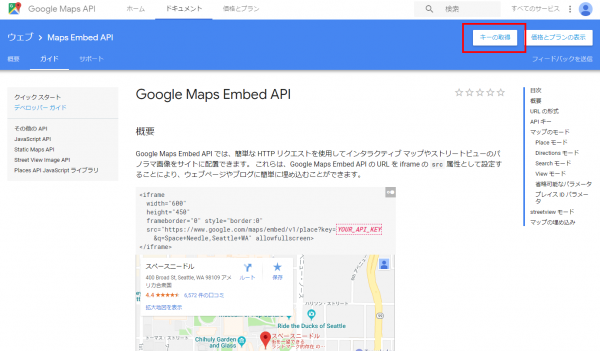
- 右上のキーを取得をクリックします。
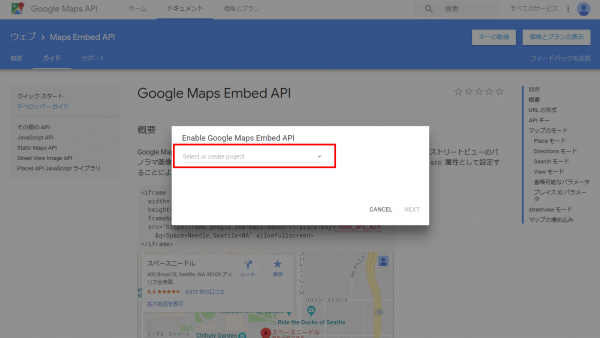
2. Select or create projectをクリックします。
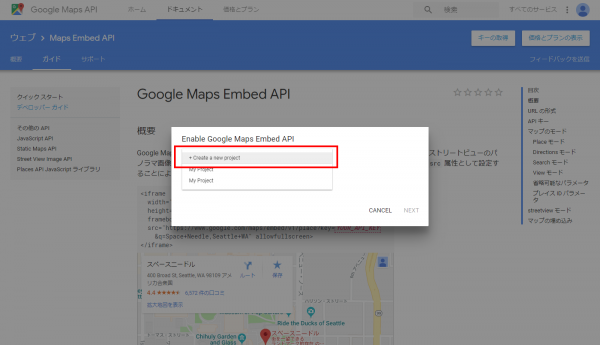
3. + Create a new project をクリックします。
4. 名前(任意)をつけて NEXT をクリックします。
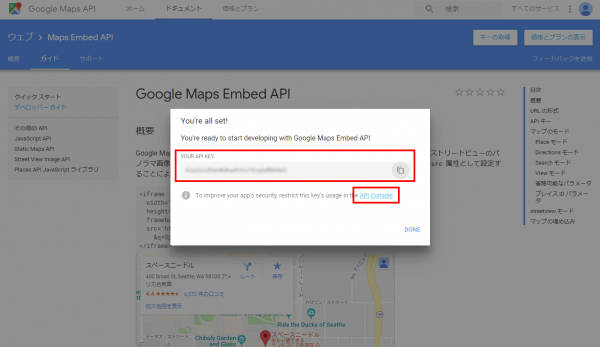
5. 無事にAPIキーが取得できました。
セキュリティを高めるのに、キーに制限をかけたい場合は、API Console から設定します。
埋め込むコードを作成します
埋め込むコードの基本形は以下です。
|
1 2 3 4 |
<iframe src="https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q=場所名" width="600" height="450"> </iframe> |
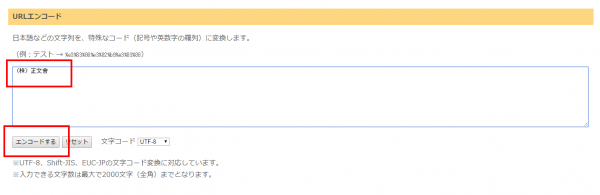
場所の名前をUTF-8にエンコード化します
場所の名前をUTF-8にエンコード化するには、以下のサイトが便利です。
Web便利ツール/URLエンコード・デコードフォーム – TAG index
エンコードしたい文字列(場所の名前)を入れ、
文字コードが「UTF-8」になっているのを確認し、エンコードするをクリックします。
無事UTF-8にエンコードできました。
埋め込むコードができました。
このコードをコピーして、場所名 の部分にペーストします。
|
1 2 3 4 |
<iframe src="https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q=%ef%bc%88%e6%a0%aa%ef%bc%89%e6%ad%a3%e6%96%87%e8%88%8e" width="600" height="450"> </iframe> |
このコードを使用したGoogleマップがこちらです。↓
他の言語表示にする(英語の場合)
英語表示の場合は場所の末尾に「&language=en」を追加します。
|
1 2 3 4 |
<iframe src="https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q=エンコード化した場所名&language=en" width="600" height="450"> </iframe> |
英語表示にしたGoogleマップがこちら。↓
他の言語表示にする(中国語の場合)
末尾に「&language=zh-TW」を追加します。
|
1 2 3 4 |
<iframe src="https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q=エンコード化した場所名&language=zh-TW" width="600" height="450"> </iframe> |
中国語(繁体字)表示にしたGoogleマップがこちら。↓
海外の方が閲覧する際にも、親切設計ですね (*^^*)
↓今回こちらの方のブログが参考になりました。
ありがとうございます。
●サイトに埋め込んだGoogleマップを英語表示する方法
https://miha5.com/2017/12/5989/
この記事の投稿者
![]()
iziz