olタグで括弧付きの数字で表示する
原稿をいただいた時にその中のリストの数字が括弧付きになっており
「olタグを使いたいけど原稿のデザイン通り括弧付きにはしたい…う~む…」
ということが結構ありました。
今回はその悩みを解決する方法です。
通常のタグ
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ol> <li>あいうえお</li> <li>かきくけこ</li> <li>さしすせそ</li> <li>たちつてと</li> <li>なにぬねの</li> <li>はひふへほ</li> <li>まみむめも</li> <li>やゆよ</li> <li>らりるれろ</li> <li>わをん</li> </ol> |
↓「list-style-position:outside;」のための調整
|
1 2 3 |
ol { margin-left: 2em; } |
DEMO
- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
- なにぬねの
- はひふへほ
- まみむめも
- やゆよ
- らりるれろ
- わをん
「(1)」と括弧付き数字で表示したい時
「list-style-type: none;」で初期のリスト表示を非表示にして
「counter-increment」でカウンターの値に1を加算。
擬似要素の「content」でカウンターの値を括弧で挟んで表示させます。
|
1 2 3 4 5 6 7 8 |
ol li { list-style-type: none; counter-increment: cnt; } ol li::before { content: "(" counter(cnt) ") "; } |
DEMO
- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
- なにぬねの
- はひふへほ
- まみむめも
- やゆよ
- らりるれろ
- わをん
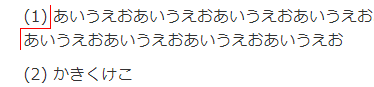
括弧付き数字になりました。
ですが
「list-style-position:inside;」を指定したような表示になってしまい、
二行になると文章の頭がズレてしまします。

また番号が右揃えではないため二桁番号になった時
リスト内の文章がズレて見えます。

調整する①
olタグに「margin-left」、liタグに「display:inline-block;」、
li::beforeに「margin-left」と「width」を指定して調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
ol.parentheses1 { margin-left: 3.5em; /* サイトに合せて調整 */ } ol li { list-style-type: none; counter-increment: cnt; } ol li::before { content: "(" counter(cnt) ")"; display:inline-block; margin-left:-3em; /* サイトに合せて調整 */ width: 3em; /* サイトに合せて調整 */ } |
DEMO
- あいうえお
あいうえお - かきくけこ
- さしすせそ
- たちつてと
- なにぬねの
- はひふへほ
- まみむめも
- やゆよ
- らりるれろ
- わをん
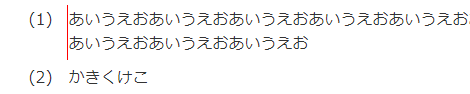
「list-style-position:outside;」を指定したような表示になりました。
二行になっても文章の頭が揃います。

ですが
右揃え指定(li::beforeに「text-align:right;」)をすると
括弧と文章の間がくっついて見えます。

ここを調整したいと思いました。
調整する②
liタグに「position:relative;」、li::beforeに「position:absolute;」と
「top:0;」「left:0;」を指定することで調整ができるようになりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
ol { margin-left: 3.5em; /* サイトに合せて調整 */ } ol li { list-style-type: none; counter-increment: cnt; position: relative; } ol li:before { content: "(" counter(cnt) ")"; display: inline-block; margin-left: -3.5em; /* サイトに合せて調整 */ width: 3em; /* サイトに合せて調整 */ text-align: right; position: absolute; top: 0; left: 0; } |
DEMO
- あいうえお
あいうえお - かきくけこ
- さしすせそ
- たちつてと
- なにぬねの
- はひふへほ
- まみむめも
- やゆよ
- らりるれろ
- わをん
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

