Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ
ページトップへ戻るボタンを作成し、
「position:fixed; right:0;」でブラウザの右端に配置していたのですが
Microsoft Edgeで見た時にスクロールバーに重なってしまいました。
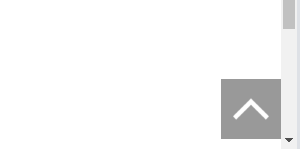
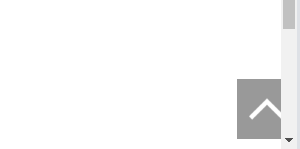
Chromeやfirefoxなどでは問題無くスクロールバーのすぐ横に配置されていますが。

Edgeではスクロールバーに重なってしまいます。。。

Edgeのviewportの仕様でした
viewportのwidthの値をdevice-widthに設定した場合に
コンテンツの領域がスクロールバーの領域を含むため起こります。
このためブラウザ幅いっぱいにしているコンテンツや
右端に配置しているコンテンツが
スクロールバーと重なってしまいます。
CSS
|
1 2 3 4 5 6 7 |
@-ms-viewport { width: device-width; } @viewport { width: device-width; } |
META
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
対応方法
viewportのwidthの値をautoにする、
-ms-overflow-styleプロパティをscrollbarに指定することで
対応できます。
|
1 2 3 4 5 6 7 |
@-ms-viewport { width: auto; } html { -ms-overflow-style: scrollbar; } |
私はMETA要素でviewportを指定していましたが
-ms-overflow-styleプロパティの指定で対応できました。
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

