Webのことなのに、急にパンの話をされて困惑したときに読む記事
パンくずリストって、Web会社ではごくごく普通に使う言葉です。
が、これはWeb業界の常識であって、社会では非常識なことを今日知りました。
パンくず?
機嫌よくパンを食べていたのに、ふと下を見たらぱらぱらと床に広がっていて、ちょっとげんなりしちゃう、あのパンくず?
Web制作者は、パンくずリストを忘れると、「わかってないわね」って顔をされるし、なんらかの事情で実装できない時は、ちょっと肩身が狭い。
そのくらい、Web業界では、パンくずは大事なものなのです。
こんにちは。
札幌でWebプロデューサーをしている白藤沙織です。モノゴトをズバリ言うので「ズバリスト」と呼ばれています。
なぜ、私はパンくずリストの話をしているのかなって思いましたか?
それは今日のお昼ごろ、「さおりん、パンくずリストってなに?」とメッセンジャーで質問をもらったからです。
状況をカンタンにまとめますと、サーチコンソール経由でグーグルから警告がきたそうで、パンくずリストと書かれているのでした。
その方は、急にグーグルから、しかもパンがどうのと言っているのでびっくりしたらしいのです。
(;’∀’) 。。。。。
ここでついてこれなくなった方、いますよね。
サーチコンソールってなに?
グーグルから警告ってどうやったらくるの?
そのうち、ひとつひとつ書こうと思うので、ここではスルーしましょう。
(^▽^;)
グーグルから「パン」って言われたら、一般の方は困惑するのですね。そのことに私は新鮮だったんです。
よくよく考えてみればパンは食べ物だからWebサイトと結びつかないよね。そうだよね。

パンくずリストって何?
パンくずリストを調べてみると、ウィキペディアの説明はこんな感じです。
パンくずリストは、ウェブサイト内でのウェブページの位置を、ツリー構造を持ったハイパーリンクの一覧として示すもの。
はっ?
ちょっと何を言っているのかわかりませんね。
正しいんですが、よくわかりませんね。ハイパーリンクって何?って、さらに調べないとですね。
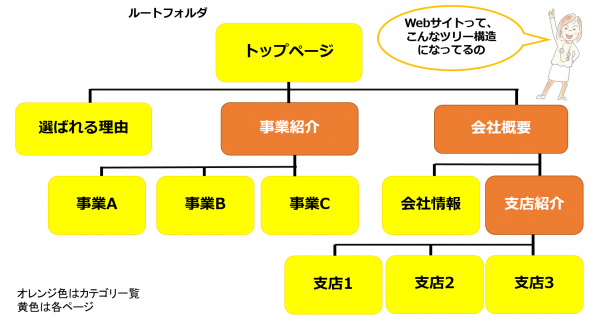
Webサイトは通常、ツリー構造と言って、図で表すと下記のような階層になってファイルが保存されています。みなさんのパソコンの中と同じではないでしょうか?

あんまりいいサイト構造の例ではないのですが、この図では3階層のサイトになっています。
で、支店3が保存されている場所は、トップページから、会社概要→支店紹介とたどったところです。パンくずリストは、この経路を画面に表示して、今ここにいるよってユーザーさんが迷子にならないように示すナビゲーションなのです。
Home → 会社概要 → 支店紹介 → 支店3
デザインはさまざまですが、こんな風に書かれているのが一般的です。たいていは、画面の左上に小さく表示されていますよ。
では、実際のデザインの例を見てみましょう。
私のブログはこんな感じです。

パンくずリストから読み取れることは、今開いているのは「遊び感覚も取り入れちゃおう!ブログを継続して書けるようにするコツ」というのが記事で、その左側の「Web・SNSのこと」カテゴリに分類されていますよっていうことです。その左側の「ホーム」はトップページを示してます。現在開いているページ以外はリンクが貼られているので、リンクをクリックすると上の階層に移動することができるんですね。
ブログはシンプルな構造をしているから、パンくずリストの便利さを感じないかも。
これが自治体のサイトなど大規模なWebサイトになると、カテゴリの中にさらにカテゴリがあったりして、3階層や4階層になっていることもあります。
そうすると、いま開いているページがどこに位置しているのかわからないって問題が多々発生します。
そんなときに、道しるべみたいなパンくずリストを見ると、自分がどのページからここに来たのかわかります。
あら?
この話で何か連想したことはありません?
そう、ヘンゼルとグレーテルの物語から名づけられたそうです。ヘンゼルとグレーテルって、森に連れていかれるとき、家に帰るために小石を置いたり、パンくずを置いたりしたじゃないですか。

それと同じでWebサイト内の道しるべみたいなものが、パンくずリストです。
なぜ、小石リストではなく、パンくずリストになったのかは謎ですがね。
英語で「breadcrumbs」または「breadcrumb navigation」って言います。
パンくずリストは、ユーザーがWebサイト上で迷子にならないように設置するもので、グーグルの品質ガイドラインにも明記されているんです。
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。
https://support.google.com/webmasters/answer/7451184?hl=ja
さらに、パンくずリストは、Webサイト内でのリンクになるので、SEOにも効果があると言われてます。
もし、みなさんがWebサイトやブログを作るとき、「パンくずリストは外せないですよね」とか言ってみると、この人わかるなって思ってもらえるかもです。
●余談
メッセンジャーが来たとき、私は地下鉄で移動してたんです。
どこに行こうとしていたかというと、お客さんのシロクマベーカリーさん。
パン屋さんに行く途中に「パンくず」って、シンクロしましたよ。
( *´艸`)ププッ
ではでは~
<受付中>
★「上級ウェブ解析士さおりんWeb集客ズバリ解説します」(メルマガ
https://www.reservestock.jp/subscribe/112448
★Web集客コンサル、ブログのプロデュース、SNS活用についてのお問合せはこちらからお願いします
https://saorin.websuccess.jp/request/
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。