インスタグラムの仕様変更で、ブログに写真を取り込む方法が変わります
2020年6月16日修正
Graph APIエクスプローラーのバージョンが新しくなっていました。
操作方法が新しくなったサイトを追記しています。
インスタグラムに投稿した写真を自動的にブログに表示している方へ
今日は重要なお知らせです。
2020年6月29日で、今までのプログラムが無効になるので、6月30日からは今までのやり方では動かなくなります。
インスタグラムからは、こんな発表がされています。
いきなり、英語でごめんなさい。
UPDATE
March 30, 2020 Update: We understand these are challenging times for our developer community, so we are postponing disabling the Instagram Legacy API Platform by 90 days to June 29, 2020. Remaining endpoints on the Legacy API will no longer be available after this date and your app’s users may lose functionality.
(今はいろいろ困難な時期であることは理解しているので、インスタグラムの旧APIの無効化を2020年6月29日まで90日間延長します。6月30日以降は旧APIは機能しなくなるので、現在使用しているアプリも動かなくなります : ざっくり翻訳はさおりん)
https://www.instagram.com/developer/
こんにちは。
札幌でWebプロデューサーをしている白藤沙織です。モノゴトをズバリ言うので「ズバリスト」と呼ばれています。
私もこのブログにインスタグラムの写真を表示するため、インスタグラムの「Instagram API」を使用しています。英文で「Legacy API」と書かれているものです。ですので、6月30日からは表示されなくなると思います。

が、それでは困りますよね。
私もできれば、このままインスタグラムの写真をブログにも表示させたいです。
今後はどうすればよいのか、ブログに概要をまとめてみました。
なお、私がワードプレスと一緒に提案したお客様には、個別に直接ご連絡します。

写真はAdobe Stockより
案1 Instagram Graph API に差し替える
APIとは「アプリケーション・プログラミング・インターフェイス」の略です。IT分野でインターフェイスは、何かと何かをつなぐという意味で使われます。ここでは、インスタグラムとブログやWebサイトをつなぐためのプログラムで、インスタグラムが提供してるものです。
「今までのものは使えないから、新しいものを使ってね」っていうのがインスタグラムのスタンスです。
で、Instagram APIを止めて、Instagram Graph APIを組み込みます。
ところが、新しいAPIは今までと異なり、ちょっと複雑なんですね。
段取り1 Facebookページと連動する
まずは、
インスタグラムのアカウントをプロアカウントに変更してください。
プロアカウントは、ビジネス用途のものです。
そして
フェイスブックページと連携させる必要があります。
ふう。ここまででも複雑そうですね。
インスタグラムのアカウントをプロアカウントに変更するのはまぁいいとして、フェィスブックページを今まで使っていなかった方は新しく開く必要があります。
ここまでできたら、次に進みます。
段取り2 アクセストークンを3種類取得する
ざっくり書くと、
フェイスブック開発者ページでフェイスブックアプリを作成します。
↓
フェイスブック開発者ページでGraphAPI エクスプローラーにアクセスし、3種類のアクセストークンを取得します。
※アクセストークンって、、、インスタグラムとブログやWebサイトをつなぐもののひとつです。
そのアクセストークンを使って、ブログやWebサイトに組み込みます。
「はぁ?」って感じになるかと思います。
追記●参考サイト :
Graph APIエクスプローラーのバージョンは現在v7.0です。
お一人で作業できる方は、こちらをご確認くださいね。
https://access-jp.co.jp/blogs/webcon/716
↓ 操作方法が古くなっていたので、こちらを参考にしてください。
https://arrown-blog.com/instagram-graph-api/
この方法だと、今までと同じようにインスタグラムから写真を取り込むことができます。
でも、フェイスブック開発者ページと聞いただけで、難しく感じる方もいらっしゃいますよね。
「私たちがお手伝いします! 大丈夫!」
って言いたいところなんですが、、、
みなさんご自身のスマホに何度か連絡が届きますので、今までのように「アカウントを一時お預かりして、設定しておきますね!」とカンタンに言えなくなりました。
設定中のメールが届いたら、すぐにこちらに教えていただく必要があるのです。
私もお電話などで全部を伝えることできるかなと心配事もあります。
で、私からの提案は、直接お会いして一緒に設定すること。
そして、技術者も待機していて連絡を取りながら組み込み作業をするのです。
この対応は確実にできることがメリットなのですが、デメリットは有料であること。料金についてはお問い合わせくださいね。
2. 写真表示は止めて、インスタグラムへのバナーを貼る
ブログやWebサイトには写真が表示されなくなりますが、インスタグラムへの案内バナーを作る提案です。
たとえば、「インスタグラムもしています。こちらから見てくださいね」という文言を入れて、そこからインスタグラムへリンクを貼ります。
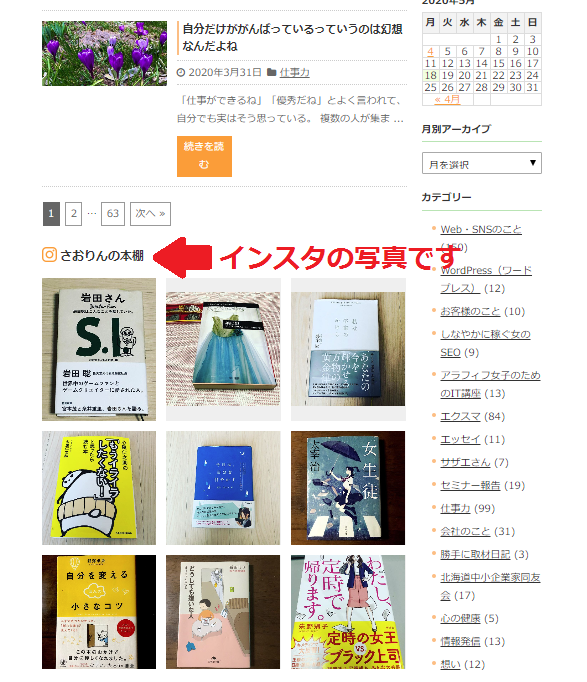
みなさんのブログやWebサイトには、すでにSNSのアイコンを入れてリンクしているかと思います。
こんな感じですね↓

バナーと言うのは、写真や文章を入れてもっとインスタグラムの誘導先が目立つようにするために作る看板のようなものです。
個々の写真はブログやWebサイトに表示されなくなるので、看板で目立たせるのはどうでしょうかというのが趣旨です。
この場合は、ブログやWebサイトのデザインを見ながら、バナーを入れる位置を提案します。
お客様オリジナルのバナーを作る場合は実費をいただきますが、正文舎で用意するバナーであれば無料で設置させていただきます。無料の場合は、他社さんと同じになることはご了解ください。
インスタグラムの仕様変更に伴う対応は以上です。
もし、何か質問などありましたら、ご相談くださいね。
ではでは~
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。