ツイッターのツイートをブログに組み込む方法は案外カンタン
ほかの人のブログにツイッターの四角い枠が表示されていて、それを私もやってみたいの。
と、質問を受けました。
ツイッターの投稿記事が、ブログに表示されているのを見て、かっこいいので自分もそれをやってみたいんそうです。
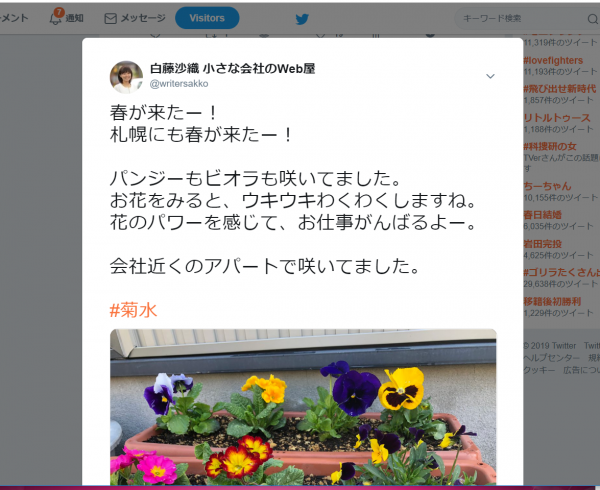
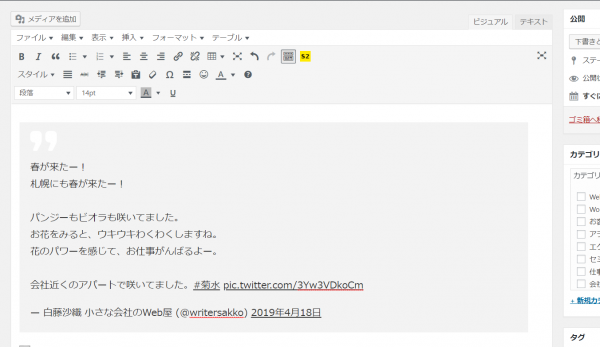
こんなのです。 ↓
春が来たー!
札幌にも春が来たー!パンジーもビオラも咲いてました。
お花をみると、ウキウキわくわくしますね。
花のパワーを感じて、お仕事がんばるよー。会社近くのアパートで咲いてました。#菊水 pic.twitter.com/3Yw3VDkoCm
— 白藤沙織 小さな会社のWeb屋 (@writersakko) April 18, 2019
こんにちは。小さな会社のWeb屋さおりんこと、白藤(しらふじ)沙織です。
ツイートをブログに表示させるのは割りとカンタン。
さっそくやってみましょう~~♪
あっ、ツイッターのスマホアプリではできないみたいなので、パソコンで操作してくださいね。
ここでは、ワードプレスを例にあげて書いてみます。
なお、専門家ぽくいうと「ツイートを埋め込む」と表現します(この埋め込みってコトバをなんとなく覚えておくと、Web屋とも話が通じやすくなり何かと便利だよ)
手順1 ブログに埋め込みたいツイートを表示する
まずはWebブラウザでツイッターを表示して、埋め込みたいなって思っているツイートを表示します。自分のツイートでも、ほかの人のツイートでも同じ方法で埋め込むことができます。

埋め込みたいツイートを表示
ツイートの右上をよーく見ると、矢印が表示されています。その矢印をクリックして【ツイートをサイトに埋め込む】を選択します。

「ツイートをサイトに埋め込む」を選んでね
手順2 表示されたコードをコピーする
【このツイートをサイトに埋め込む】ウィンドウが表示されます。

□メディアを含めるのチェックも忘れずにしてください。
ここまでがツイッターで行う作業です。
で、コピーしたら、すぐにワードプレスの管理画面を開きます。
なぜ「すぐ」かというと、ここで「そうだメールを確認しなきゃ」とか別のことをしちゃうとついつい違うものをコピーして、いざ貼りつけるときに別の文字が貼りつけられたってことになるからです。(私だけですか)で、もう一度ツイッターでやり直しする羽目になるという。。。(^▽^;)
手順3 ワードプレスの管理画面を開いて、ツイートを埋め込みたいブログ記事を表示する
ワードプレスの管理画面にアクセスして、ツイートを埋め込みたいブログ記事を開きます。
もしくは、新しくブログ記事を書きます。
ここからHTMLコードを扱うので、新しくブログを書きながらツイートを埋める方がカンタンかな。コードを見ながら文章の途中に入れるのは、慣れないと難しいかもしれないから。

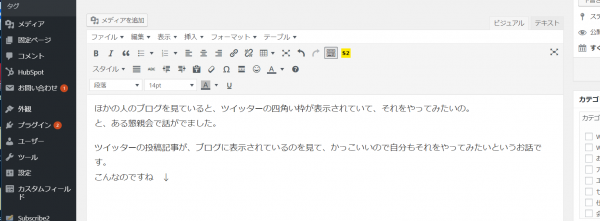
ブログ本文を入力している欄の右上に【ビジュアル】と【テキスト】というタブがあることを確認します。

【ビジュアル】タブの画面は、人間が文字を入力しやすくするための機能が搭載されています。マイクロソフトのワードのように、文字に色をつけたらその色になったり、文字の大きさを変えると文字が大きくなったり、だいたいWebブラウザからブログをみたときと同じように表示されます。いつもはみなさま、この画面でブログを書いていますよね。きっとね。
一方、【テキスト】タブの画面は、HTMLソースといってホームページやブログを作るときのコードを入力しながらブログを書く画面です。Web屋はたいていこの画面の方が好きです。正確に自分のしたいことが表現できるからです。
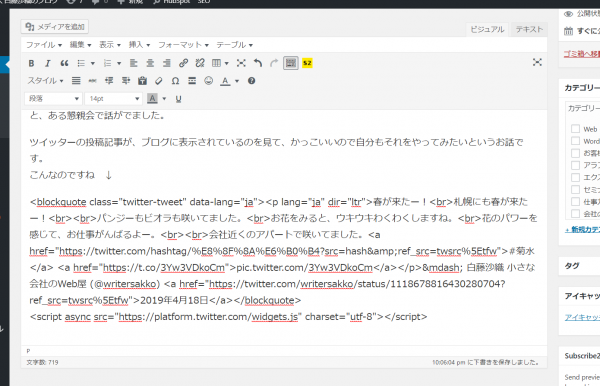
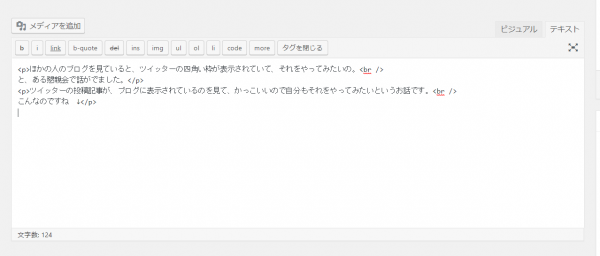
ツイートを組み込むために、コードをコピーしたので、まずは【テキスト】タブの画面に切り替えます。
【テキスト】タブをクリックします。
そうすると、HTMLのコードも確認できます。<>で囲まれている記号がHTMLコードです。

HTMLのコードが表示されます。
手順4【テキスト】タブの画面にコピーしたコードを貼り付ける
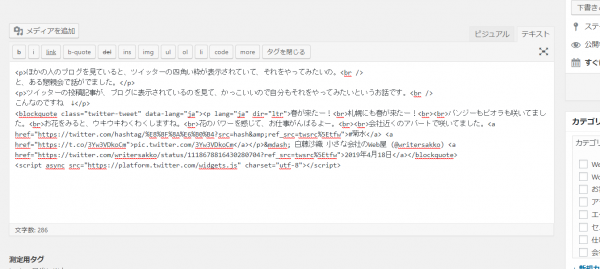
埋め込みたい場所をクリックしてカーソルを表示します。次にコピーしたコードを貼り付けます。
HTMLコードがさらに増えて見えます。下のような感じになったら成功です。

手順5【ビジュアル】タブに戻って表示を確認する
【ビジュアル】タブをクリックして、いつも編集している画面に戻ります。
ツイートが表示されています。

慣れるまではなんだかドキドキするかもですが、トライしてみてくださいね。
あっ、うまくいかなったときは、お気軽に連絡くださいね~~♪♪
Facebookでも、ツイッターでもどうぞ~~~
【募集中】SNS活用&コトバの選び方 セミナー
2019年4月20日(土)13時~16時まで、めぐっちょ&さおりん プレゼンツ SNS活用&コトバの選び方 セミナーします。
【日時】4月20日(土)13:00~16:00 (開場12:30)
【参加費】5,000円(当日会場にて承ります)
*終了後、ミニ懇親会として近くのカフェでお茶会ができたらと考えています(実費参加)
詳しくはFacebookのイベントページを見てください
https://www.facebook.com/events/428632634611782/
■Web解析のお仕事しています
Web解析はホームページやブログの健康診断のようなもの。会社経営にたとえると、決算書のようなもの。
現状を把握することで、ビジネスにホームページやブログをどう活かすかも考えやすくなります。目標を決めて、数値を追いながら行動していくって、経営もダイエットも同じ。
毎月解析レポートを作成して施策を提案するコンサルコース
単発で解析してアドバイスするコース
年間3回とか回数を決めて解析するコース
いろいろあります。
ご興味があれば、下記のフォームからお問合せくださいね。
https://saorin.websuccess.jp/request/
コメント
この記事の投稿者
![]()
白藤沙織
Web・印刷の株式会社正文舎取締役。 Webプロデューサー 兼 ライター。ときどきセミナー講師。 コーチやカウンセラーの資格を持ち、仕事に活かしています。 ダンス・歌・演劇好き。4コマ漫画のサザエさんをこよなく愛しています。
営業をどのようにしたらよいかわからないときに、Webサイトとブログ、SNSに出会う。以来、情報発信を丁寧にして未来のお客様と出会ったり、お客様のフォローをしています。
仕事もプライベートも「自分の生きたい人生を生きる」ために、「自信や勇気」を届けられたらうれしいです。